Foire aux questions
Lektor est un outil simple pour générer un site statique avec une interface d’administration. Électron est un thème de Lektor enrichi avec de nombreuses possibilités d’affichage en CSS et un back-office plus facile à utiliser.
Votre question n’est pas listée sur cette page ? Contactez-moi directement pour en parler.

Pourquoi avoir nommé « Électron » ce thème Lektor ?
Plusieurs raisons ont guidées ce choix de nom :
- Électron désigne une particule ayant une masse extrêmement faible, ce qui rejoint la notion de moindre impact écologique
- Électron est un mot ayant des sonorités proches de Lektor
- Électron est un clin d’œil au nom du Courant Alternatif, le pôle numérique d’Artéfacts dont font partis les créateurs d’Électron
Premiers pas avec Lektor+Électron
Comment créer une nouvelle page ?
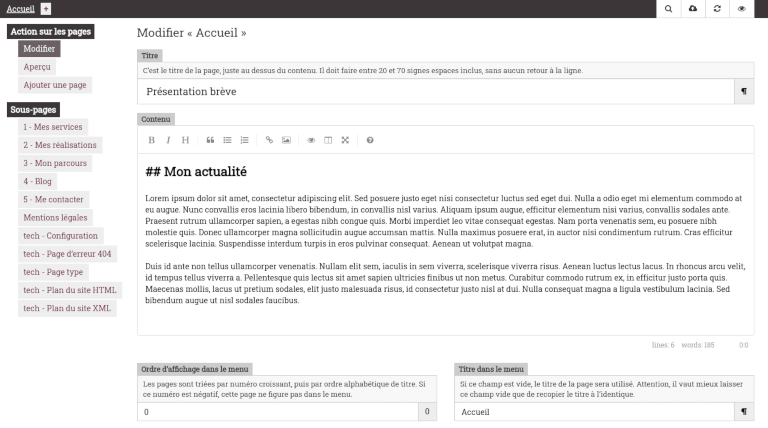
Connectez-vous sur l’interface d’administration. Positionnez-vous sur la page d’accueil puis cliquer sur le crayon en haut à droite pour accéder à la partie admin. Dans la partie admin, rubrique « action sur les pages », le lien « ajouter une page » : va créer la nouvelle page.
NB : Si vous vous positionnez sur une autre page que la page d’accueil, vous allez créer une sous-page de la page sélectionnée.
Comment publier son site sur le serveur ?
Dans l’interface d’administration, cliquez sur l’icône nuage en haut à droite et sélectionnez « serveur » et validez.
Comment ajouter ou enlever une page du menu ?
Après avoir créé la page, allez dans l’interface d’administration. Au dessus des « champs système », remplissez si nécessaire les champs « titre dans le menu » et « ordre d’affichage dans le menu ». Dans ce dernier champs, utilisez les numéros pour modifier l’ordre :
- 1 = 1er lien du menu
- 2 = 2ème lien du menu, etc.
Pour que la page ne s’ajoute pas dans le menu, indiquez « -1 ».
Quelle est la différence entre page masquée, page non découvrable et page absente du menu ?
La page masquée ne sera pas générée en HTML, ni publiée sur le serveur. Elle n’est donc consultable qu’en passant par la liste des pages de l’interface admin. Elle sera bien sûr absente du plan du site et du menu.
La page non découvrable est générée en HTML et envoyée sur le serveur, mais non-présente dans le plan du site ni dans le menu. Elle doit être liée depuis une autre page du site pour qu’un utilisateur puisse y accéder facilement.
La page absente du menu, comme son nom l’indique, ne sera pas présente dans le menu principal, mais elle sera générée en HTML, envoyée sur le serveur et présente dans le plan du site.
Ajout de contenu
Comment mettre en gras, définir un titre, faire un lien, etc. ?
Lektor est bilingue : il comprend à la fois le Markdown et le HTML. La barre d’outil du champs « contenu » dans l’interface d’administration devrait vous rendre très vite autonome. Si besoin, n’hésitez pas à utiliser la « page type » comme mémo de ce qui est possible.
J’attire néanmoins votre attention sur le sens de ce que vous allez écrire : il faut **penser d’abord à la structuration avant de penser à l’effet graphique recherché**. Au besoin, je peux vous créer un style spécifique.
Récapitulatif MarkdownConsulter les pages SimpleMDE Markdown Guide ou Markdown Guide basic Syntax
## Titre le plus important après le titre de la page
### Titre un peu moins important
#### Titre encore moins important
**mot important (en gras)**
*mot en emphase (en italique)*
Liste à puce
* 1er point d’une liste à puce
* 2ème point d’une liste à puce
* 3ème point d’une liste à puce
Liste numérotée
1. 1er point d’une liste à puce
2. 2ème point d’une liste à puce
3. 3ème point d’une liste à puce
Lien externe
[texte du lien](http://www.example.com)
Lien interne
[texte du lien](/ma-page-interne-de-mon-site/)
> Citation
> Autre paragraphe de la citation<strong>mot important (en gras)
<em>mot en emphase (en italique)</em>
<a href="https://monsuperlien.fr">Texte de mon lien</a>
<a href="/mapageinterne-demonsite/">Texte de mon lien</a>
<h2>Titre le plus important après le titre de la page</h2>
<h3>Titre un peu moins important</h3>
<p>paragraphe</p>
<blockquote><p>ma super citation</p><p>un autre paragraphe de ma citation</p></blockquote>
<ul><li>1er point d’une liste à puce<li>2ème point d’une liste à puce</li></ul>
<aside><p>Aparté/encart dans le texte, peut par exemple contenir/présenter une biographie, une définition d’un mot etc. Il peut être lu indépendamment du reste du contenu</p></aside>
permet de faire une espace insécable, pour empêcher un retour à la ligne avant un signe de ponctuation double ( : ou ? ou ! ou ; par exemple), à ne pas négliger pour un affichage optimal sur tous types d’appareils.
Comment ajouter des catégories aux articles de mon blog ?
Accédez à l’interface administration pour éditer l’article et remplissez le champ « catégories » en séparant les mots-clés ou expressions par des virgules. Éditez ainsi chaque page d’article en vérifiant de garder la même orthographe des mots-clés, pour éviter les doublons.
Les catégories apparaissent ensuite sur la page blog qui liste les articles, ainsi qu’au sein de chacun des articles. Il est possible de cliquer sur une catégorie pour filtrer la liste des articles affichés.
Les mots-clés sélectionnés ou correspondant à l’article ouvert s’affichent en bleu et en italique pour se différencier des autres catégories.
Comment nommer les fichiers à mettre en ligne (PDF, image ou autres) ?
Sur internet, il est important de nommer correctement les fichiers pour éviter les erreurs. Idéalement un nom de fichier doit :
- ne comporter ni espace (à remplacer par des tirets), ni accent,
- être écrit en minuscules,
- comporter une extension de fichier valide,
- donner une indication sur son contenu (éviter azerty789.pdf par exemple).
Un exemple valide : potager-amenage.png
Remarque : évitez autant que possible les fichiers modifiables (.odt, .docx, .ods, .xls, etc.) sauf si vos utilisateurs doivent absolument vous renvoyer le fichier complété, et préférez toujours les extensions des logiciels libres qui peuvent être utilisés par tous sans restriction.
Pourquoi ne faut-il pas utiliser l’action « joindre un fichier » sur une page web ?
Cette action accessible dans le menu « action sur les pages », à gauche, va ajouter la ressource directement dans le dossier « content », sur la page concernée. Il y a donc :
- un risque de multiplication de la ressource, si elle doit être présente sur plusieurs pages,
- un problème pour appeler la ressource depuis une page selon sa position dans l’arborescence du site,
- une dispersion des ressources dans le site ce qui rend compliqué l’optimisation des ressources (compression des images, etc.).
C’est pour toutes ces raisons que je préconise de boycotter cette fonctionnalité et à la place de déposer vos ressources dans des dossiers spécifiques du dossier « assets/static ».
Comment configurer et utiliser FileZilla ?
Pour déposer ou mettre à jour des images et des PDF, il vous faudra utiliser le logiciel de client FTP Filezilla. Téléchargez le logiciel depuis le site officiel. Installez-le sur votre ordinateur.
Démarrez le logiciel, puis dans le menu en haut à gauche, cliquez sur : Fichier > Gestionnaire de site > nouveau site > Nommez le à votre convenance (ici on va l’appeler « monsite »).
Dans l’onglet « Général » indiquez :
- Protocole : SFTP SSH File Transfert Protocole
- Hôte : electron.monsite.fr (à remplacer par l’adresse fournie)
- Numéro de port : 2713
- Type d’authentification : normale.
NB : traditionnellement c’est le port 22 qui est utilisé, ici il a été volontairement changé pour limiter les tentatives non désirées.
L’identifiant et le mot de passe sont précisés pendant l’atelier. Cliquez sur « Valider » pour enregistrer, puis sur « Connexion ». Lorsque le logiciel a été configuré, cliquez sur la flèche du menu déroulant (en haut à gauche) et sélectionnez votre site.
Organisation de l’interface de FileZilla, par défaut :
- La fenêtre en haut regroupe les informations de connexion.
- La fenêtre à gauche reprend l’arborescence de votre ordinateur.
- La fenêtre à droite montre les fichiers et dossiers accessibles sur le serveur.
Pour mettre en ligne une image ou un PDF, il vous faut :
- Optimiser le fichier avec I love PDF ou Image compressor
- Retrouver cette image ou ce PDF dans l’interface de FileZilla qui affiche l’arborescence de votre ordinateur
- En face, ouvrir sur le serveur le dossier de destination (donc static/images ou static/pdf)
- Sur votre fichier, dans l’arborescence de votre ordinateur, vous pouvez soit double-cliquer dessus soit faire un glisser-déposer pour l’envoyer sur le serveur.
Attention à bien vérifier avant d’envoyer des fichiers qu’ils ont été optimisés et qu’il n’y a pas de fichiers en doublons qui risqueraient prendre de la place inutilement sur le serveur. Pour rappel, la taille maximale allouée à l’ensemble de votre site est de 100 Mo.
Veillez à faire bien attention de ne pas supprimer de fichiers utiles sur le serveur par inadvertance, car l’effet sur votre interface d’administration sera immédiat.
Comment insérer une image dans une page ?
Une image peut avoir différentes natures :
- si c’est une photo, son extension est alors « jpg »,
- sinon, l’extension conseillée est le « svg » ou le « png », en particulier si l’image contient du texte.
Pensez auparavant à optimiser votre image avec un outil du type image compressor
Déposez votre image dans le dossier « assets/static/images » avec un client FTP (FileZilla)
Dans l’interface admin de la page où vous souhaitez insérer l’image (ou dans le fichier « contents.lr » correspondant), ajoutez le code ci-desous ou utilisez l’outil d’insertion d’image qui va générer le code Markdown suivant :
 ou Il est très important de bien remplir l’alternative de l’image avec un texte pertinent d’environ 3 à 7 mots soit environ 80 caractères maximum pour favoriser accessibilité et améliorer référencement naturel sur les moteurs de recherche).
Si vous avez besoin d’appliquer une classe CSS sur une image, il faut obligatoirement passer par l’écriture HTML qui est de la forme :
<img src="/static/images/illustrations/image.png" alt="alternative textuelle à l’image" class="ma-classe">Comment insérer une galerie d’images avec diaporama ?
Avant tout, il faut prévoir les images : elles doivent être optimisées et idéalement exister en version vignette et en plus grand format.
NB : L’utilisation de vignettes (mini) n’est pas obligatoire. Les images peuvent être rétrécies automatiquement à 300px mais elles conserveront leurs proportions d’origine et cela peut être moins harmonieux qu’un gabarit fixe. De plus, l’absence de miniatures alourdit le chargement de la page puisque l’image utilisée est plus lourde.
Placer les images dans le dossier « assets/static/images/diapo » (supprimer les images d’exemple).
Le « title » de la gallery est optionnel.
Pour chaque image, préciser le chemin (path), ajouter la légende (caption), l’alternative (alt) et la classe « slide ».
[% gallery title="Photos d’Islande" %]
[% image path="diapo/diapo1.jpg" mini="diapo/diapo1-mini.jpg" class="slide" caption="Paysage du Suðurland." alt="Suðurland" %]
[% image path="diapo/diapo2.jpg" mini="diapo/diapo2-mini.jpg" class="slide" caption="Un des aspects de l’éruption de l’Eyjafjöll en 2010." alt="Eyjafjöll" %]
[% endgallery %]Comment faire un lien vers un PDF sur mon site ?
Commencez par optimiser votre PDF avec un outil du type PDF compressor.com
De la même manière que pour les images, il faut placer les PDF dans le dossier « assets/static/pdf » avec FileZilla.
Et dans l’éditeur, faire un lien qui génèrera le code Markdown suivant :
[texte du lien vers le pdf](/static/pdf/document.pdf)Visuellement, le texte du lien va apparaître avec à droite la mention PDF.
Fonctionnalités avancées
Comment mettre un message d’alerte sur toutes les pages ?
Connectez-vous sur l’interface d’administration. Cliquez sur modifier la page « tech – Configuration ».
Dans le menu déroulant « Affichage du message d’en-tête de page », remplacez « masquer » par « page d’accueil uniquement » ou « toutes les pages » selon votre souhait.
Dans le menu déroulant « Type du message d’en-tête de page », vous pourrez choisir s’il s’agit d’un simple message d’information (qui s’affichera par défaut en blanc dans un encart bleu) ou d’un message d’alerte (qui s’affichera par défaut en blanc dans un encart rouge).
Remarque : attention à ne pas sélectionner la ligne vide avec les tirets car cela produit un petit bug. Si vous l’avez sélectionnée par erreur à la place de « information », sélectionnez « alerte » puis sauvegardez, puis sélectionnez à nouveau « information » et sauvegardez.
Saisissez le contenu du message dans le champ « Texte du message d’en-tête de page ». Enregistrez les changements. Le message s’affichera dans un encart avant le titre principal de la page.
Comment modifier le nombre d’articles affichés sur l’index du blog ?
Dans le dossier « models » ouvrez dans le fichier « blog-index.ini ».
Dans le paragraphe « [pagination] » modifier « per_page = 10 » avec le nombre voulu.
Comment modifier la description par défaut de mon site pour les moteurs de recherche ?
Connectez-vous sur l’interface d’administration. Cliquez sur la page « tech – Configuration » et « modifier ».
Modifiez le champ « Description fournie aux moteurs de recherche ». Idéalement, la description doit faire entre 70 et 160 signes espaces inclus, sans aucun retour à la ligne. Pour un meilleur référencement, ce champ doit absolument être personnalisé.
Comment personnaliser pour chaque page les méta données de titre et de description ?
Ainsi qu’il est expliqué dans les articles La balise title et La balise meta description, personnaliser pour chaque page les balises title et description favorise un bon référencement naturel sur les moteurs de recherche.
Par défaut, sur les sites Lektor+Électron, la description est commune à l’ensemble des pages et peut-être retrouvée dans la page de configuration. La balise « title » est plus individualisée car elle est composée ainsi : titre de la page - nom du site.
Pour personnaliser ces balises, allez sur chaque page dans l’interface d’administration en dessous de la zone de texte, et remplissez les champs « Titre dans les métadonnées » et « Description dans les métadonnées » et enregistrez les changements de la page.
